It was a cold windy evening, while coding, I got the inspiration to write this article. Just kidding.
I had always been frustrated at the amount of time and disk space it takes to install node modules in my project using NPM, especially if it's just a small application I intend to build, I will always say,
I later switched to Yarn, but even though Yarn offered me a considerably faster time for installation and some other benefits under the hood, you can read more about the difference between NPM and Yarn here. It still occupied lots of disk space, and a part of me wasn't still satisfied, a voice in my head kept saying
And then, finally, I found out about PNPM, PNPM which stands for "Performant NPM" has been around for a while now, but for some strange reasons, I just recently found out about it after some research. And I discovered that it's a lot faster than NPM/Yarn and can save me a lot of disk space, so what is this PNPM, and what makes it so fast.
Why PNPM?
If you go through the PNPM documentation, under the motivation section here, the PNPM team explained the motivation behind PNPM. And also, the Package Manager Benchmark is available for you to go through, this Benchmark compares the performance of NPM, Yarn, and PNPM. It's also important to note that this Benchmark is updated on a daily basis, you can find it here, the Package Manager Benchmark also has a page that contains the results of automated performance benchmarks, it runs every 4 hours.
How PNPM works compared to NPM
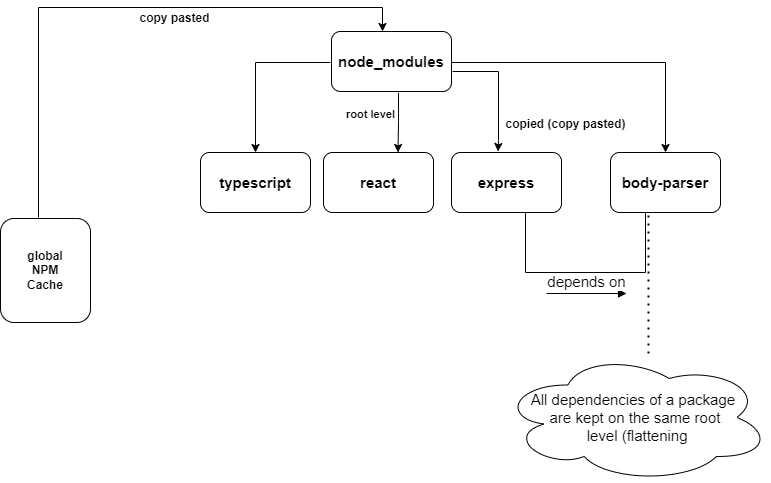
Before we dive into how PNPM works, I want to quickly explain NPM, to further explain this, I created a sketch to illustrate these explanations, in my explanation I will be talking about the benefits, folder structure, and how they both do what they do
NPM
The benefits of NPM include
- Huge community of developers
- Really popular
- Shipped with node js

So let's say React and Express depend on a particular dependency in the body-parser, but they each depend on a different version of that dependency, what npm does is to copy and paste those two different versions of the same dependency into the body-parser, that only cause problems in terms of size and speed. The same thing happens in the global NPM or Yarn cache, anytime it finds something on the cache, NPM tries to copy-paste it, which ends up taking a significant amount of time and more space.
PNPM
If you are like me that have a lot of projects on my computer, you would notice that all these node modules that have to be installed into all of these projects using NPM, just end up taking up lots of space in my machine thereby making my computer performance slower with time because of the space it accumulates with time on my disk. That's why I personally like PNPM, it's speed and less disk space, so let's try to understand how it achieves that.
Benefits of PNPM
- Install using the global store
- Dependencies are symlinked to reduce complexity
- Hard linking from the global store (This prevents many copies of the same dependency)
- Uses less disk space than NPM/Yarn
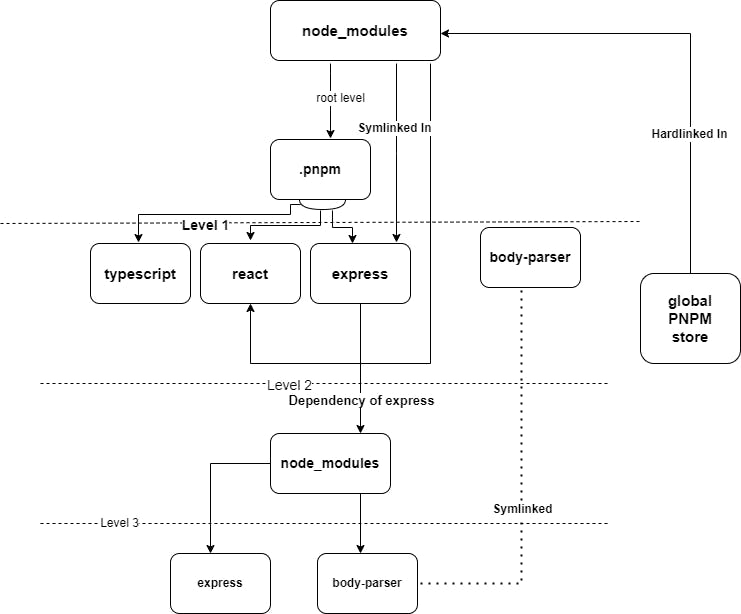
 From the diagram above, we can see that PNPM uses a different folder structure of the node modules and why it does that is for
From the diagram above, we can see that PNPM uses a different folder structure of the node modules and why it does that is for
- Security
- To fix unexpected bugs that might be introduced from NPM
- It does the Hard linking and Symlinking instead of copy-paste like in the case of NPM
There are two major concepts in understanding PNPM which are Hard linking and Symlinking, I will be using the PNPM diagram above to sharply explain that.
What is Hard Linking in PNPM
The hard link is the connection between the global PNPM store and that of a PNPM powered project node_modules, what is the significance of this connection you might ask, so let's say you have a particular express dependency that has a size of 3Mb for example, it will look as if it occupies the same space on your project and your PNPM global store, but however that dependency of 3Mb is the same space on the disk addressed from two different locations, So that dependency occupies 3Mb and not 6Mb, So it means that Hard Links points to the same place in the disks where the original files are.
What is Symlinked in PNPM
After hard links are created with the global node_modules, Symlinked is then created to link projects that use the same dependencies together, let's go back to the diagram above.
From the diagram, let's say we have two different projects using a particular dependency of express, what happens is, that the express file in that project's node_modules (i.e the current project you are working on), only installs the configuration of that express dependency, remember that we have another project somewhere using that particular dependency too, what PNPM does is to link the body-parser of this current project with the body-parser of the other project containing the same dependency needed in this current project, that is what is called Symlinked, so the body-parser of the other projects have that particular dependency downloaded on it, so instead of re-downloading the same dependencies in two different projects, the body-parser of the current project is now Symlinked with the body-parser of the other project that already contains the dependency needed in this current project.
I really hope this explanation is not confusing, but however, I will post links to video materials that will help you understand the PNPM a lot better, the goal is for you to start using PNPM and give me your feedback
How to Install PNPM
Installing PNPM is pretty straightforward, and you are at liberty to choose between different instances, you will need to install PNPM globally on your machine, using any of the following commands:
Using NPM
npm install -g pnpm
This will work if you have curl installed
curl -fsSL https://get.pnpm.io/install.sh | sh -
, if you don't have curl, you can use wget by running
wget -qO- https://get.pnpm.io/install.sh | sh -
or Windows Powershell
iwr https://get.pnpm.io/install.ps1 -useb | iex
There are other installation options also available, you can explore them in PNPM official documentation here
PNPM CLI Commands
Another interesting thing about PNPM is that it has almost similar CLI commands as NPM and Yarn, so you don't necessarily need to start learning new stuff, For a new project, after installing PNPM globally, you can run, PNPM documentation has a detailed description of the various CLI commands, you can check it out here
Drawbacks
I have seen some complaints about PNPM performance on larger applications, I haven't personally used it in a large-scale application so I can't confirm that.
Youtube Links further understanding
Thank you.😊