Position: Absolute; Position: Relative;
What is the difference between using position absolute and relative
What is CSS Positioning
If you just started learning frontend development, you must have come across the position property and you're wondering what's about. As the name implies, the CSS position property is used to position
an element within a container, there are about 5 CSS position properties; relative, absolute, static, sticky and fixed see here.but for the purpose of this post, we will be focusing on the relative and absolute position property
why and when do we use position relative and absolute?
Position: relative;
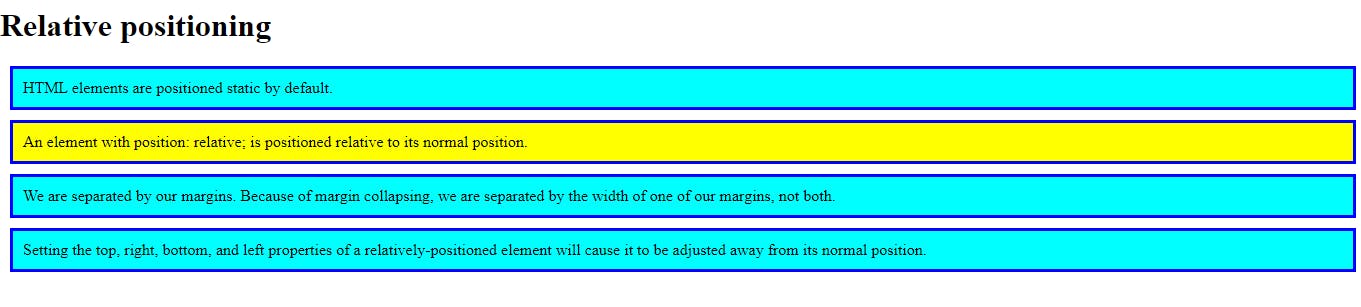
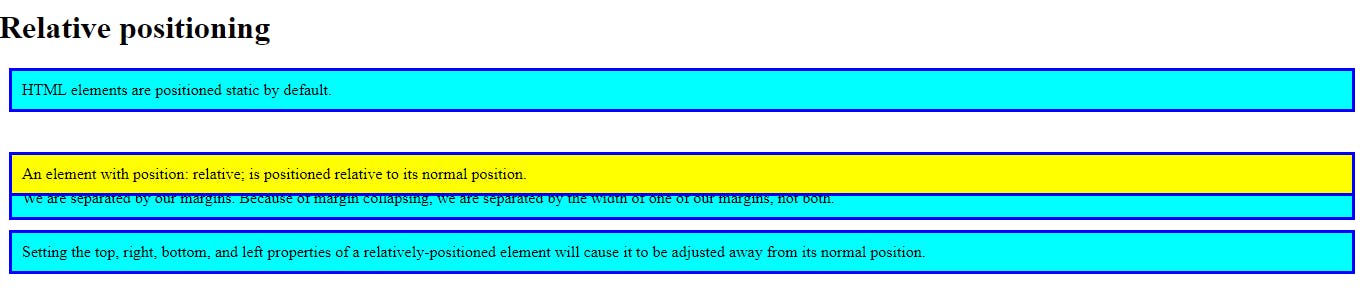
relative positioning is somehow similar to static positioning, it maintains its original position in the HTML document but can be made to move to a different position and also overlap on top of another element.

.positioned {
display: relative;
top: 20px;
}
When you give a position: relative; to an element or div, you can move it to your desired final position by using the top, bottom, right and left properties in CSS.
 it's also important to note that the
it's also important to note that the top, bottom right and leftproperties is different from the margin-top, margin-bottom, margin-left and margin-right properties it is explained further in this StackOverflow thread
Position: absolute;
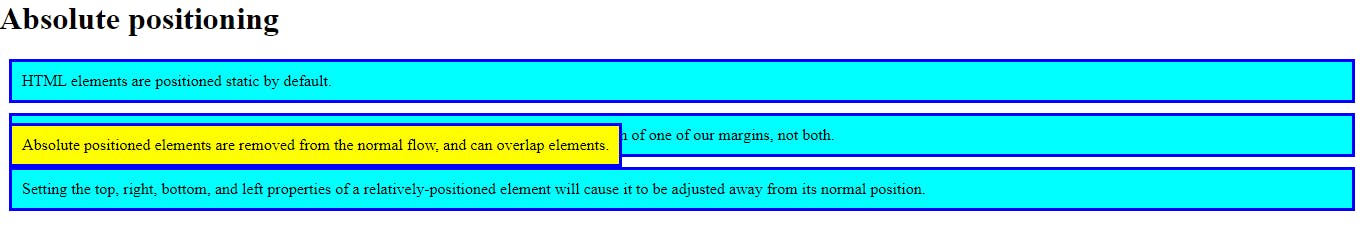
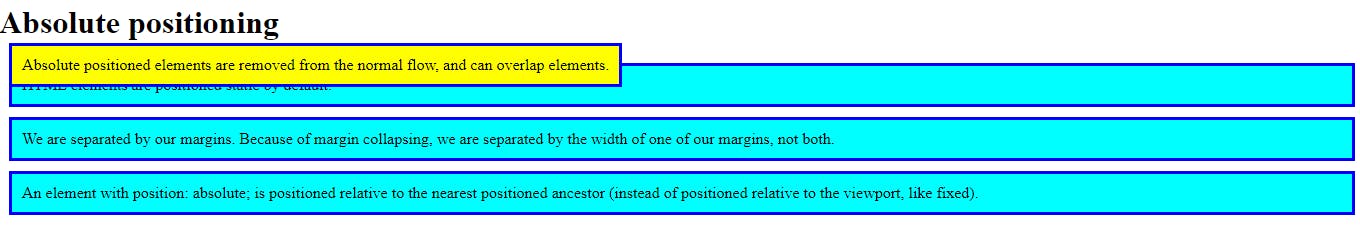
 from the image above, when you change the position of the element to absolute, it no longer follows the document flow, it behaves as if it's not part of the document flow, it is floating in space (smiles). the
from the image above, when you change the position of the element to absolute, it no longer follows the document flow, it behaves as if it's not part of the document flow, it is floating in space (smiles). the top, bottom, left and right properties don't work the same way in absolute as they did in relative positioning, so rather than giving it a position relative to its position in the document flow, the position now becomes relative to the nearest container (not necessarily its direct parent) that has a position other than position: static. To make its position relative to its parent container, you need to give the parent container a position of relative.
.positioned {
display: absolute;
top: 50px;
}

top:50px; now becomes the distance between the element/div and its nearest container and this is irrespective of the other div within that 50px distance, if there is any div within that distance, it overlaps on it.
When should I use relative or absolute positioning?
position: relative; positions an element relative to its current position in the document flow without affecting the layout of other elements around it while position: absolute; positions an element relative to its parent container and it also changes the layout of the document flow and the elements around it.
So it actually depends on you or the UI you're implementing, knowing what they do and how it works helps you use them properly.
other relevant resources on CSS positioning
- Absolute positioning inside relative positioning
- Difference between CSS position absolute versus relative
Programming Terms
Recursion: This is a technique in programming where a function and algorithm calls itself repeatedly until a given condition is met.