This short article was inspired by a tweet from Ebenezer Don.

What if you can use a VS Code extension for API requests without leaving your Code editor, Don't you think it will increase your productivity? well, personally for me it has.
Introducing Thunder Client, I found out about this extension a few days back, I know others might have heard of it or have even used it, But for those who haven't Thunder Client is a VS Code extension that allows you to make API requests right from your VS Code, its lightweight, easy to use, supports collections and environment variables and also allows for scriptless testing.
Ranga Vadhineni in a blog article on Medium, said Postman inspired him to create the Thunder Client extension, and you can tell from the interface that it's somewhat similar. He also talked about the reason why and the goals for the extension, you can read more on that.
If you are familiar with Postman, then it's easy for you to get up and running with Thunder Client, all you have to do is:
- Go to your VS Code extension marketplace
- Search for Thunder Client
- Install Thunder Client
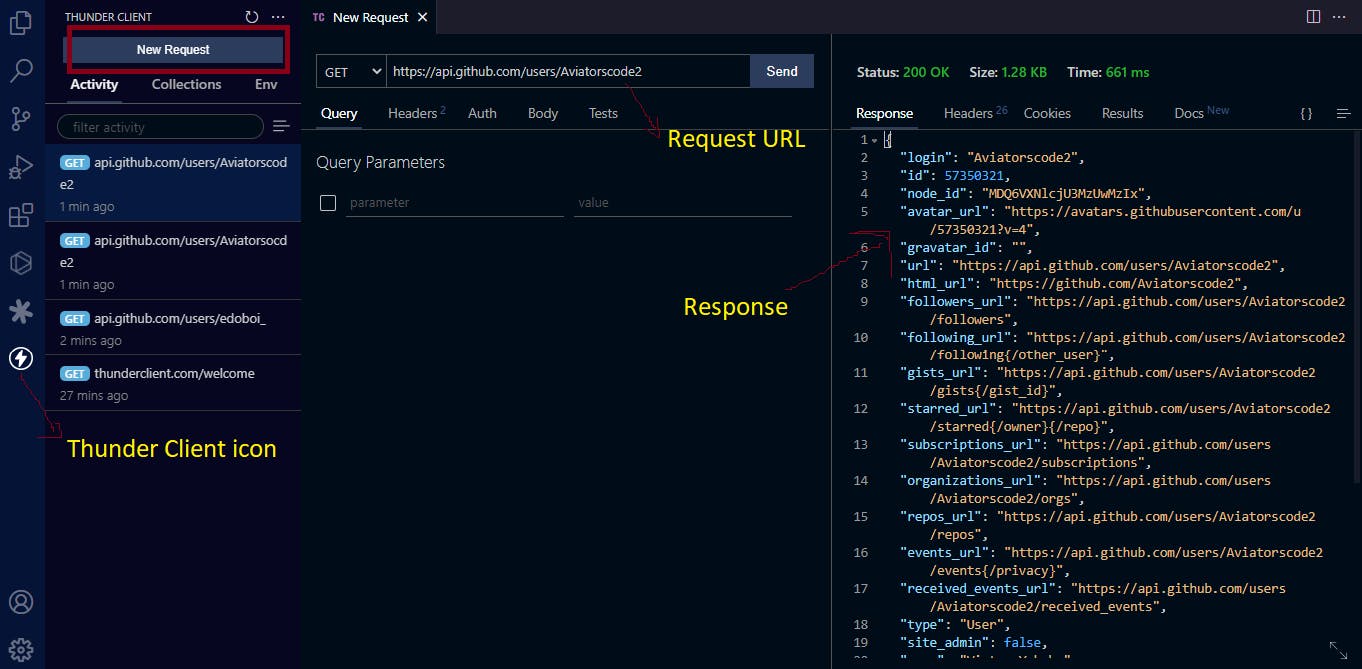
- The Thunder Client icon will appear on VS code sidebar, Click on it
- Click on New Request
- Start making API requests. It's that simple

Resources
- Thunder Client - Lightweight Rest API Client Extension for VS Code. this video will give you a quick run-through of the extension
- Thunder Client with JSON Server Rest API, In this video, you will learn how to use this extension to make various API requests from GET, POST, PATCH, PUT etc. using JSON server.
That's all the information I have for you, for now, see you in my next article. Remember to be kind and stay hydrated😎.
