What is Search Engine Optimization
I personally love to define Search Engine Optimization (SEO) as every activity carried out to ensure that your website ranks well on search engines. These activities cover the following areas; Content (Optimized for keywords), Strategy, and Technology. Developers are not necessarily concerned about content and strategy, where the Developer comes in is in the Technology. So it's important that every Developer learns more about SEO and ways of improving SEO in their projects. If this is your first time hearing about SEO I will recommend you go through this Beginners SEO Starter Guide by Google and if you already know about SEO and want to learn more, here is an Advance SEO Starter Guide also by Google
Improving SEO in Reactjs and Nextjs Application
For better understanding, I will illustrate this using an example, so let's set up a barebone React or Nextjs application using npm create-react-app <projectName> or npm create-next-app <projectName> on your command line, you can replace npm with yarn if you wish, cd into your project and open the project on your code editor. Here are the steps I just explained.
npm create-next-app seo-tutorial
cd seo-tutorial
code .
So in my index.js, I used the following code, which contains an h2 tag and an img.
import React from 'react';
const Home = () => {
return (
<div>
<h2>Cat and Dog</h2>
<img src='https://www.seekpng.com/png/detail/375-3758118_dog-and-cat-real-cat-and-
dog.png' width="300" height="300"/>
</div>
)
}
export default Home;
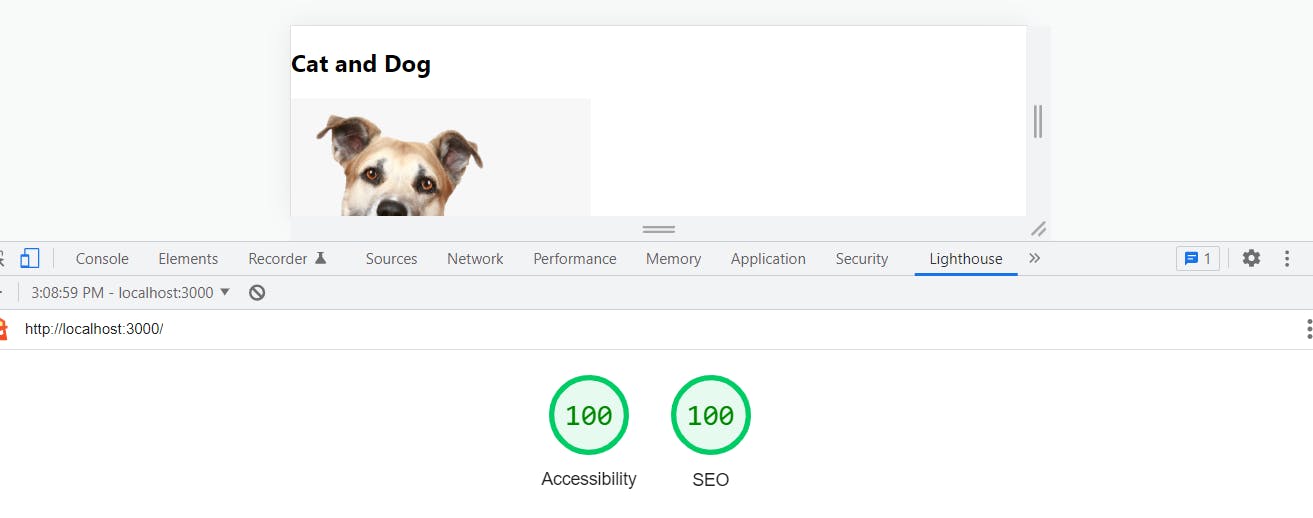
I served it, and this is how it looks on the browser

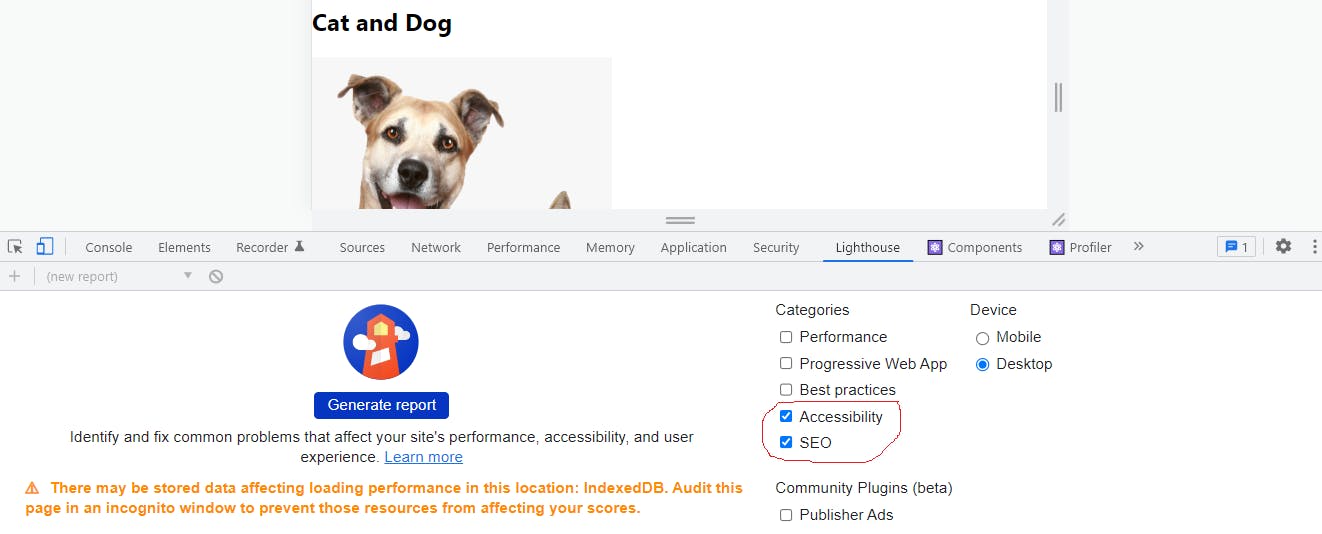
I will open my DevTools and click on Lighthouse to check the SEO score of this site I just rendered on the browser, I will unchecked other categories, leaving just SEO and Accessibility because they work hand in hand

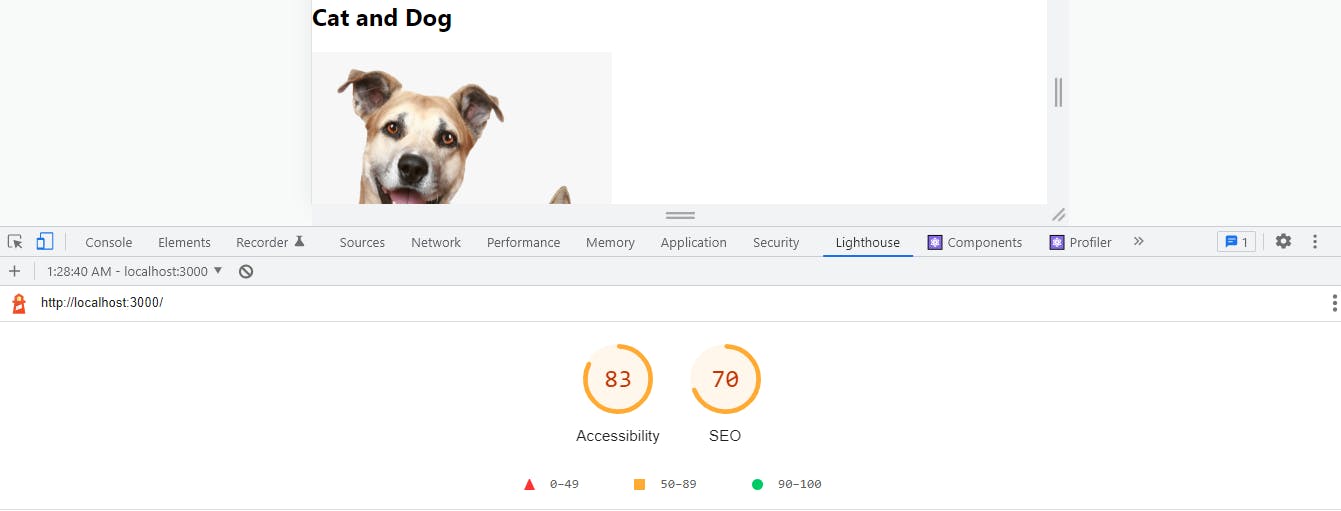
I then clicked on Generate Report to get the SEO score, this is the current SEO score of our cat and dog site
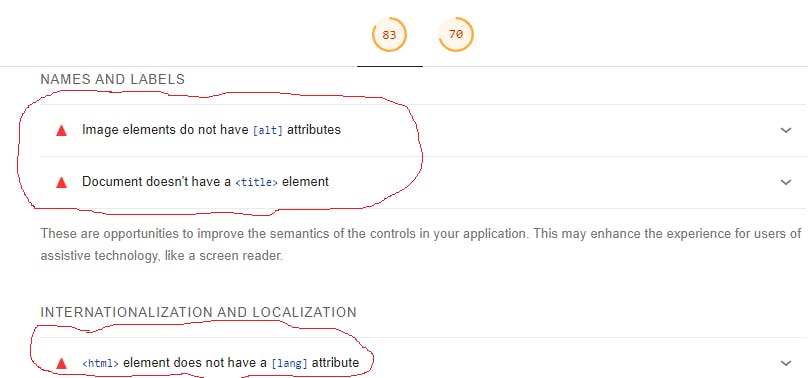
 The job now is to move that score from 70% to 100%, If you are following along on your own computer, after generating the report, scroll down, and you will see some suggestions from Lighthouse on the things you need to do to get the score to 100%. for my cat and dog site, this is the recommendation I got.
The job now is to move that score from 70% to 100%, If you are following along on your own computer, after generating the report, scroll down, and you will see some suggestions from Lighthouse on the things you need to do to get the score to 100%. for my cat and dog site, this is the recommendation I got.
 So let's work on getting that SEO score to 100%
So let's work on getting that SEO score to 100%
Steps
- Wrap the content in a
maintag - Change the
h2tag toh1 - inside the
imgtag, add analttag - import Head from next/head
- Inside the Head tag, add a
Title, Meta content type, Meta description, Meta viewport
import React from 'react';
import Head from 'next/head'
const Home = () => {
return (
<main>
<Head>
<title>Cat and Dog Site</title>
<meta name="description" content="This is a site for Dogs and Cats" />
</Head>
<h2>Cat and Dog</h2>
<img src = 'https://www.seekpng.com/png/detail/375-3758118_dog-and-cat-real-cat-and-dog.png' width = "300" height = "300" alt= "Picture of a Cat and a Dog"/>
</main>
)
}
export default Home;
So let's say we have a website with different pages, another thing we can do instead of adding Meta content type and Meta viewport to the Head of every page since they don't change, won't change, what we can do now is to create a global document where we can put the Meta content type and Meta viewport and any other thing you want to do globally in your application. The Title and Meta description will change on every page which is why they can't be added to the global document.
In Nextjs, you create a global document by creating a new file named _document.jsx, there is a section in Nextjs documentation where you can find more information about the essence of this custom document and how the file should be structured here, So after creating the _document.jsx file, I will just copy and paste the code structure provided on the documentation page inside my _document.jsx file.
The last thing I need to do now, is to add lang="en" to my Html tag inside the _document.jsx
This is the code for the _document.jsx
import { Html, Head, Main, NextScript } from 'next/document'
export default function Document() {
return (
<Html lang="en">
<Head>
<meta httpEquiv="Content-Type" content="text/html; charset=utf-8" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
)
}
After this is done, I will rerun my cat and dog site to see the current SEO score, if we have gotten to 100% SEO and Accessibility.

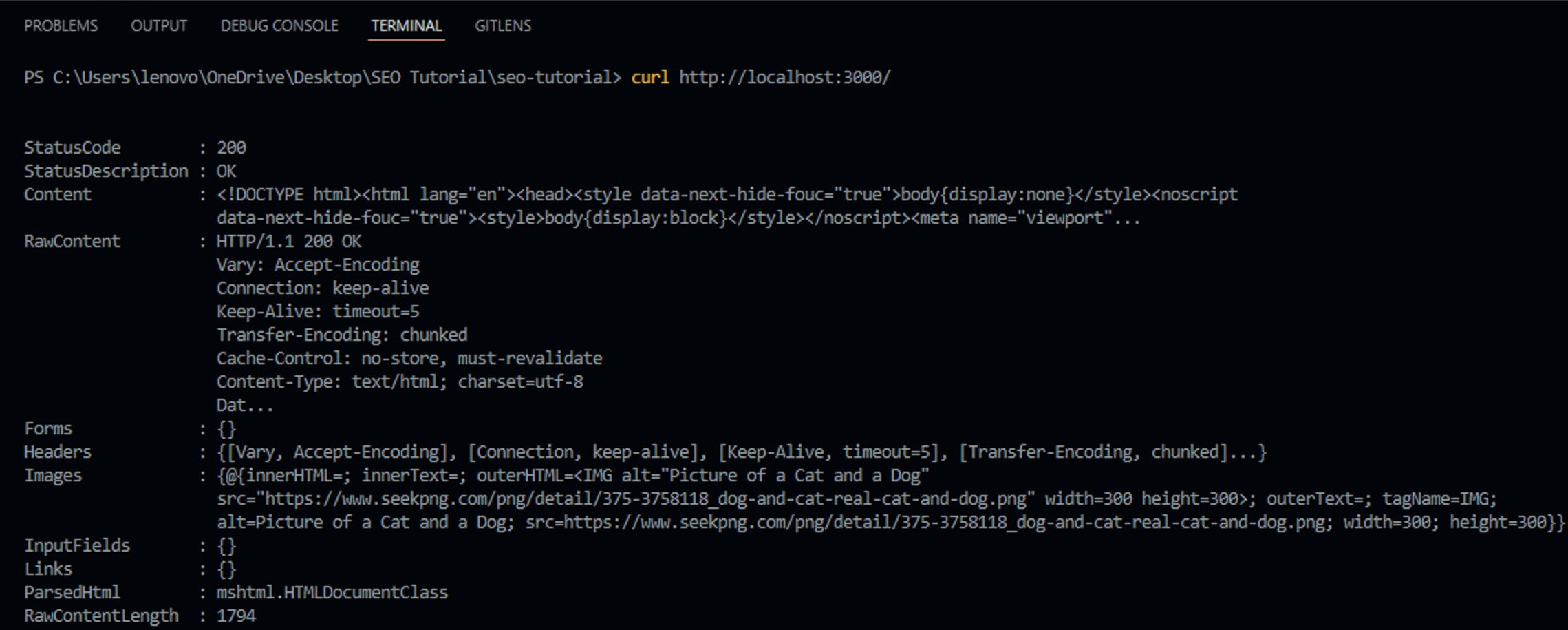
Bonus: Here is a trick, you can also use this curl http://localhost:3000/ inside your project terminal, to see how your website will appear to web crawlers. I am using http://localhost:3000/ because that's the port my project was served on in the browser, yours might be different. ensure your project is served on your browser before running this command.
 Learn more about SEO
Learn more about SEO