React Styling: CSS vs CSS Modules
What are the advantages of using the CSS modules
One of the major advantages of React or basically all Javascript frameworks is that it allows you to create different components for your application. what this means is that, if you want to code a landing page, for example, you could have a component for the Navbar, Hero and so on, it actually just depends on you, you can divide the page however you want. One of the reasons why this is a good thing is that those components you created can be reusable on different pages of your application. The beauty of this component-based approach is mostly appreciated in larger projects.
That being said and now that I have gotten that explanation out of the way lets find our way back to CSS and CSS Modules.
Advantage of CSS Modules over Regular CSS
When working on components, developers take the Single Responsibility Principle, what this means is; you want your component to handle less responsibility as possible. The same approach is used when styling our components, since each component has its own stylesheet, you wouldn't want those stylesheets to override one another. Let's quickly first see how stylesheets can override each other using this example.
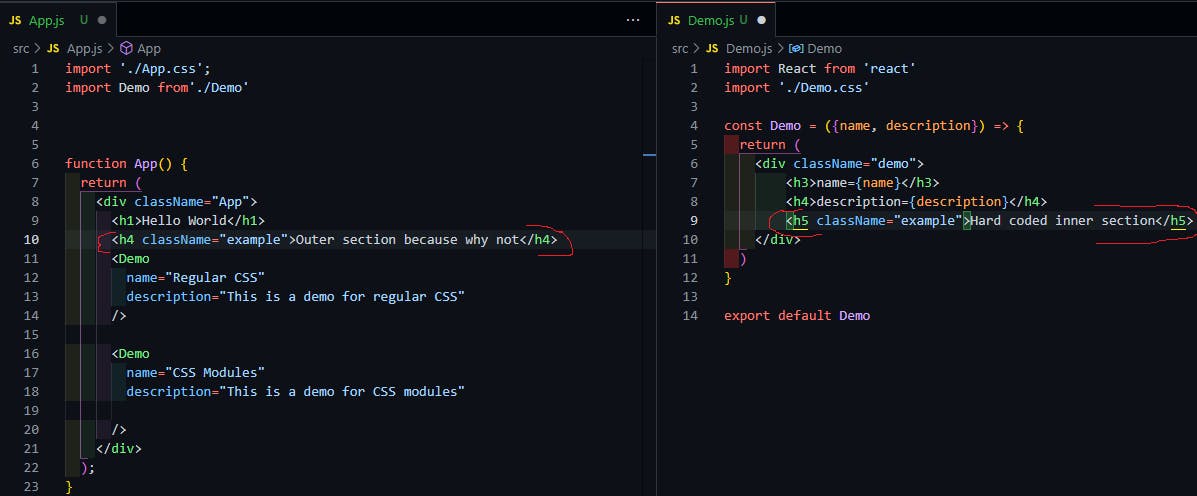
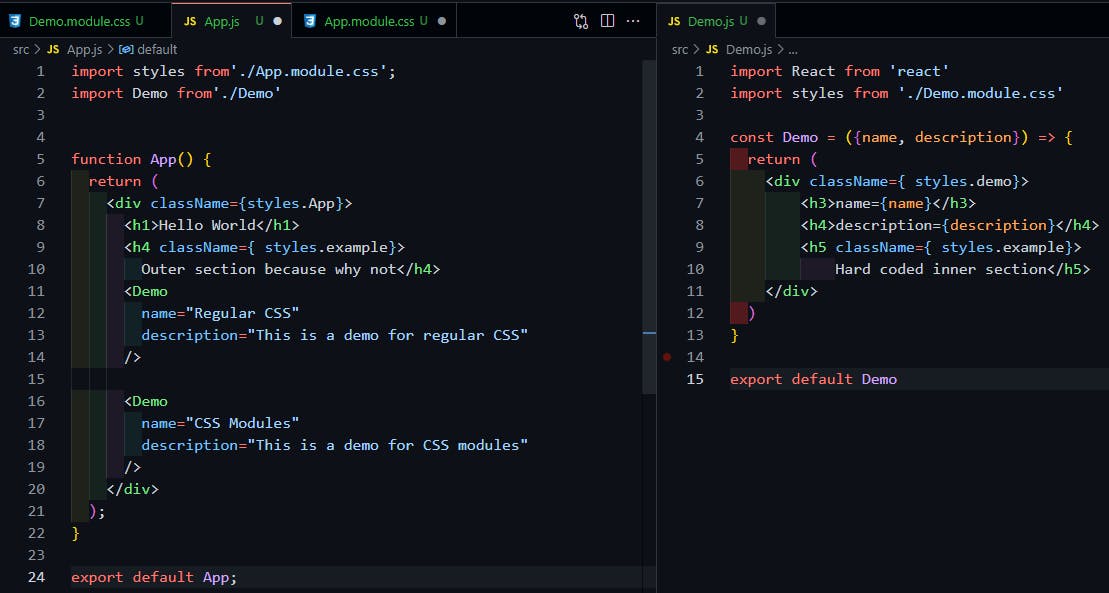
 From the image above, I gave
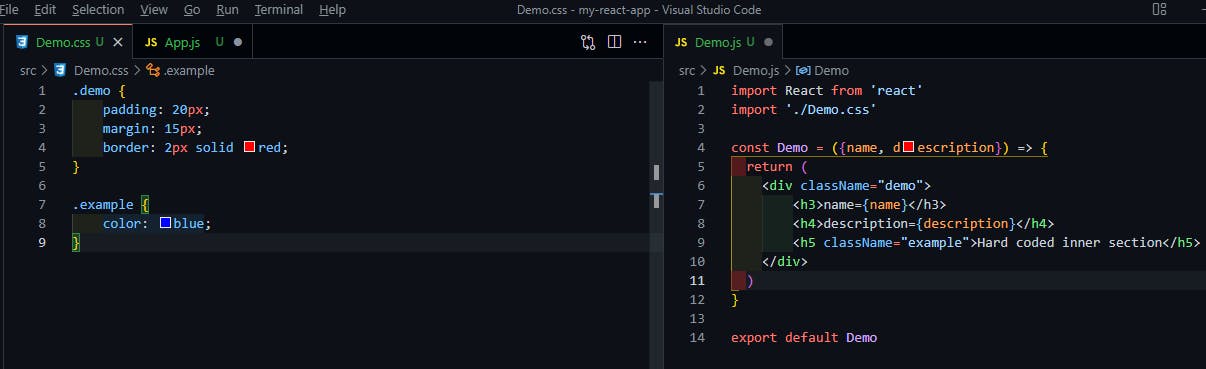
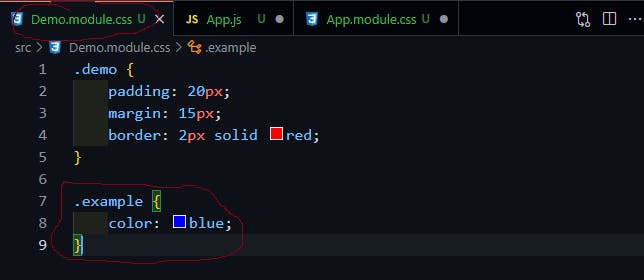
From the image above, I gave className="example" to the tags marked with red. Because I imported the Demo.js inside App.js, If I go ahead to Demo.css and style the example className, let's give it a color of blue.
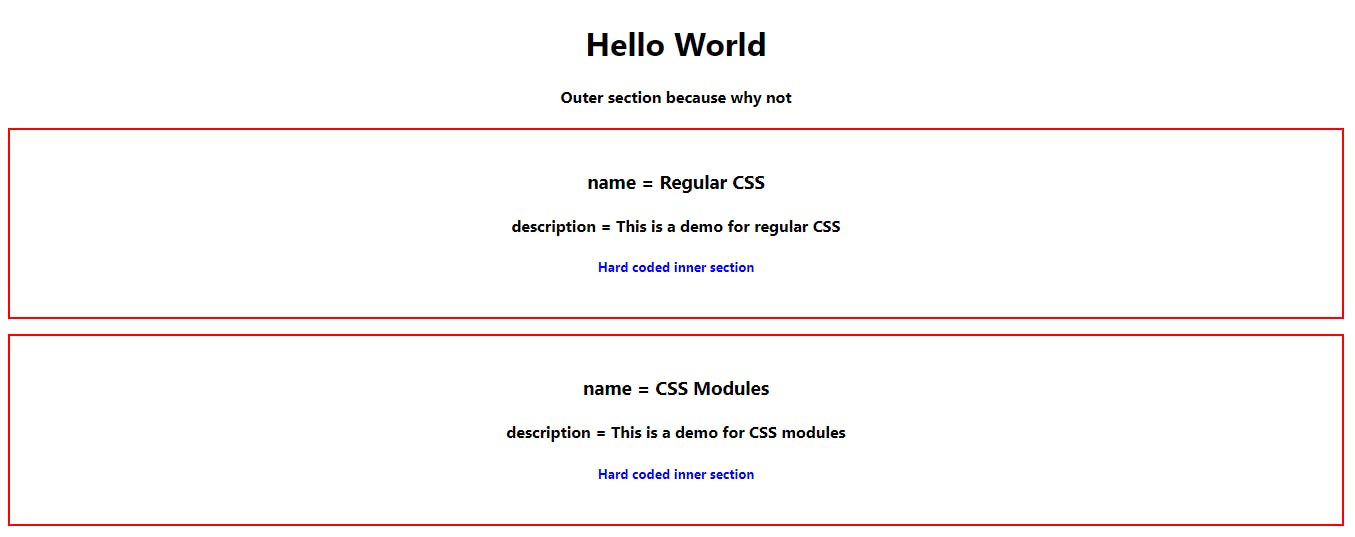
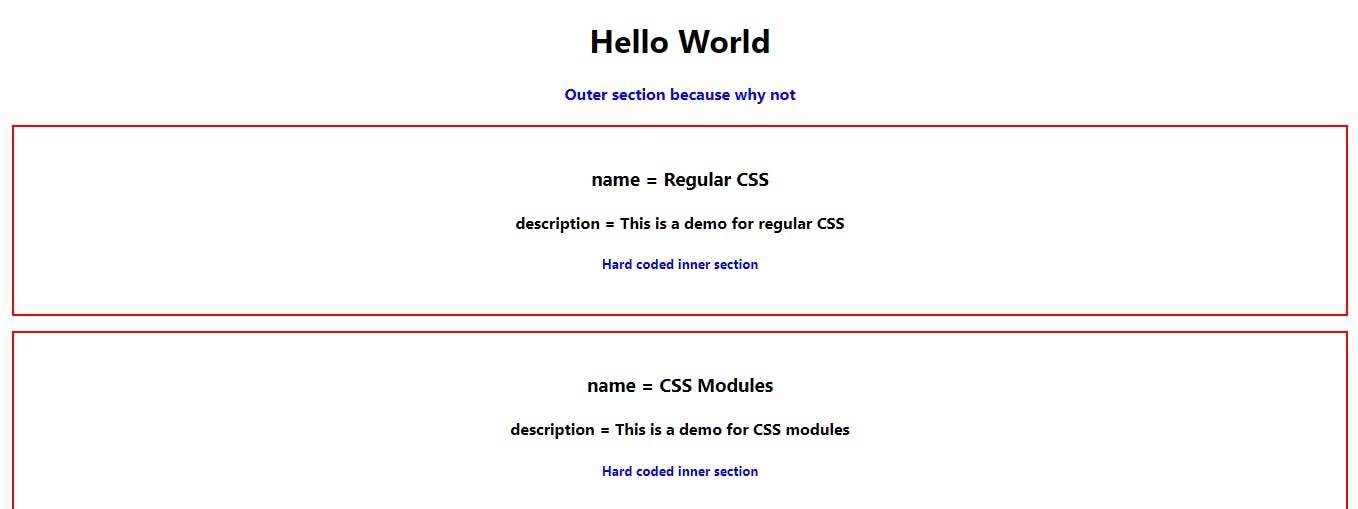
 it not only affects the tag in the Demo component, but it also affects the
it not only affects the tag in the Demo component, but it also affects the App.js because both tags have the same className.
 why is this bad? Imagine we are both collaborating on a project together, and while working on a component, I gave a className of
why is this bad? Imagine we are both collaborating on a project together, and while working on a component, I gave a className of example to a tag within my component, unknowing to you, you also used the same className="example" on a tag within the component you are working on, Remember, we are both working on different components on the same project. If everything stops there, we are good nothing will override another but what if I now need to import your component into the component I am working on? Our stylesheet begins to conflict with each other and this may take another extra time to debug.
BEM Naming Convention
So how do we fix this? One way of preventing this kind of error is by using the BEM Naming Convention in naming our classes. What this means is, instead of you naming your classes like I did above className="example" You should instead name it with something perculair to the component you are working on, for example; className="example" will become className="demo-example" in doing this, you are somewhat sure that classes won't clash
CSS Modules
Another sure way of preventing this error which is actually the main reason for the article is through CSS Modules. The goal of CSS Modules is to protect overlapping class names. The best part is, it is actually simple and straightforward.
Steps to follow
- Change your CSS filename to include
module.cssso instead of havingDemo.cssfor our stylesheet we will change it toDemo.module.css. do the same thing for all your CSS files - import your CSS file into your component file. in our case, we will input
Demo.module.cssintoDemo.js - We will then use an object-oriented approach in giving a className to our tags. where we normally use
<h5 className="example">Hard coded inner section</h5>h5tag usingclassName="example"so that we can style it in our CSS file, but using CSS Modules it's a bit different<h5 className={styles.example}Hard coded inner section</h5>

 using this approach, you are sure that your styles won't overlap.
using this approach, you are sure that your styles won't overlap.